Silverlight提供了非常靈活的佈局管理系統,讓程式師和美工可以非常方便的控制控制項的位置。佈局管理系統提供了兩種佈局方式:絕對定位和相對定 位。這兩種定位方式其實和HTML的兩種定位方式是一樣的。在Silverlight 2 beta1中內置了三種最常用的佈局控制項:Canvas、StackPanel、Grid。
一、Canvas:相當基礎的控制項,通過絕對定位來控制字控制項的位置。
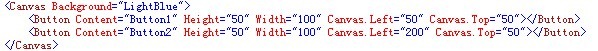
在Canvas中,我們使用一種叫做“附加屬性”的XMAL新特性來控制子控制項的位置。附加屬性就是指你可以通過設置子控制項相對于其父控制項的Top、 Left、Bottom和Right值來控制子控制項的位置。在Canvas中,我們可以使用Canvas.Left、Canvas.Top來控制子控制項相 對於父控制項(Canvas)的位置。如:
Canvas對於那些子控制項不需要移動的佈局是非常方便的,但如果子控制項數量太多或是子控制項位置會發生變化,使用Canvas就不大方便了。這時候可以使用其他的佈局控制項,如:StackPanel、Grid。
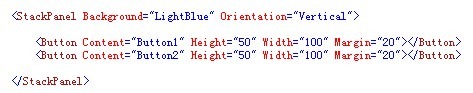
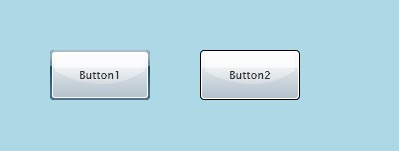
二、StackPanel:該控制項用於橫向或縱向排列子控制項(預設是縱向排列子控制項的)。通過子控制項的Margin屬性(該屬性和HTML的Margin屬性的效果一樣)來控制控制項的間距。如:
三、Grid:Grid是一種相當靈活的佈局控制項,它通過行列的表格來管理子控制項的佈局,類似於HTML裡的Table控制項。
和HTML的Table控制項不同的是,你不能直接把子控制項嵌套的儲存格中。在Grid裡,你得先使 用<Grid.RowDefinitions>和<Grid.ColumnDefinitions>來定義Grid的行列結構;然後在子控制項中使用Grid的附加屬性來控制子控制項所屬的儲存格。
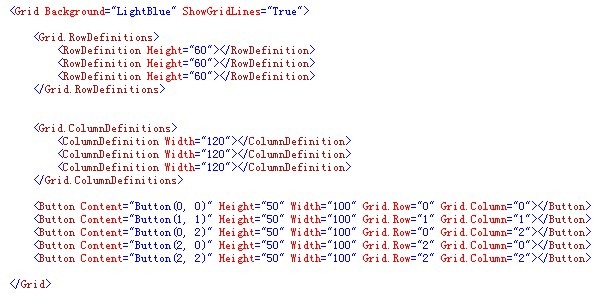
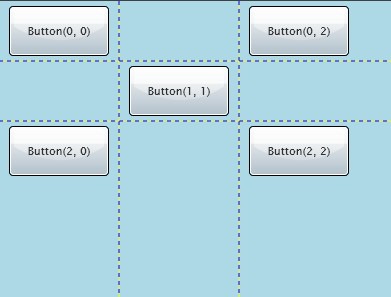
下面是一個使用Grid佈局的例子,請注意控制項所屬的儲存格:
對這三個基本佈局控制項有所瞭解後,我們就可以很方便的管理頁面上控制項的佈局了。
很生動 看了後對三者之間的關係 有了很深入的理解
原文http://blog.163.com/zhengjiu_520/blog/static/35598306201102092811314/





 留言列表
留言列表
 找png小圖
找png小圖 
